The release of ARK Desktop Wallet v2.4 is a major milestone in development. With this release, the ARK Desktop Wallet supports full plugin integration. Developers can develop and distribute their own wallet plugins to users of the ARK Desktop Wallet. As this is a new function of the wallet, we wanted to take this time to show developers how to get started and in return get some input on what could be improved/fixed. In this guide, we will cover setting up your development environment, explain the structure of the plugins, and create our first custom plugin using a simple example.
Plugin Architecture
The architecture of plugins adheres to the default npm package structure, meaning it should have a package.json with your main file in which your code will reside.
To start a project, let’s create a directory with the mkdir command, open it and run yarn init, which will open an interactive session to create a package.json file. We then create a new file in the src directory named index.js.
mkdir my-first-plugin && cd $_
yarn init
mkdir src && touch src/index.js
The structure of the plugin now looks like this:
|-- src
|---- index.js
|-- package.json
Your main file is where you will interact with the plugin’s API. You must export an object containing the methods that will be called by the Desktop Wallet.
Writing Your First Plugin
As mentioned above, in the main file we have the lifecycle event registerthat is called when the plugin is loaded.
The getComponentPaths method should return a key-value object in which the key is the name of the component and the value is the relative path of the file to be rendered.
Now to reflect this we need to update our main file:
And the my-first-plugin.jsfileshould be a valid *Vue Component object, currently you can not write your plugin as a*Single File Component , but instead of using the ``tag you will write your HTML into thetemplate\ field:
Running Your Plugin
Now that our definition file and component are ready, let’s check if it’s working:
- Clone the official desktop-wallet repository and prepare your environment:
cd ..
git clone https://github.com/ArkEcosystem/desktop-wallet
cd desktop-wallet
yarn install
- Move your project directory to the plugins folder:
mv ../my-first-plugin/ ~/.ark-desktop/plugins/
- Now you are able to run it and test your plugin by running the wallet:
yarn dev
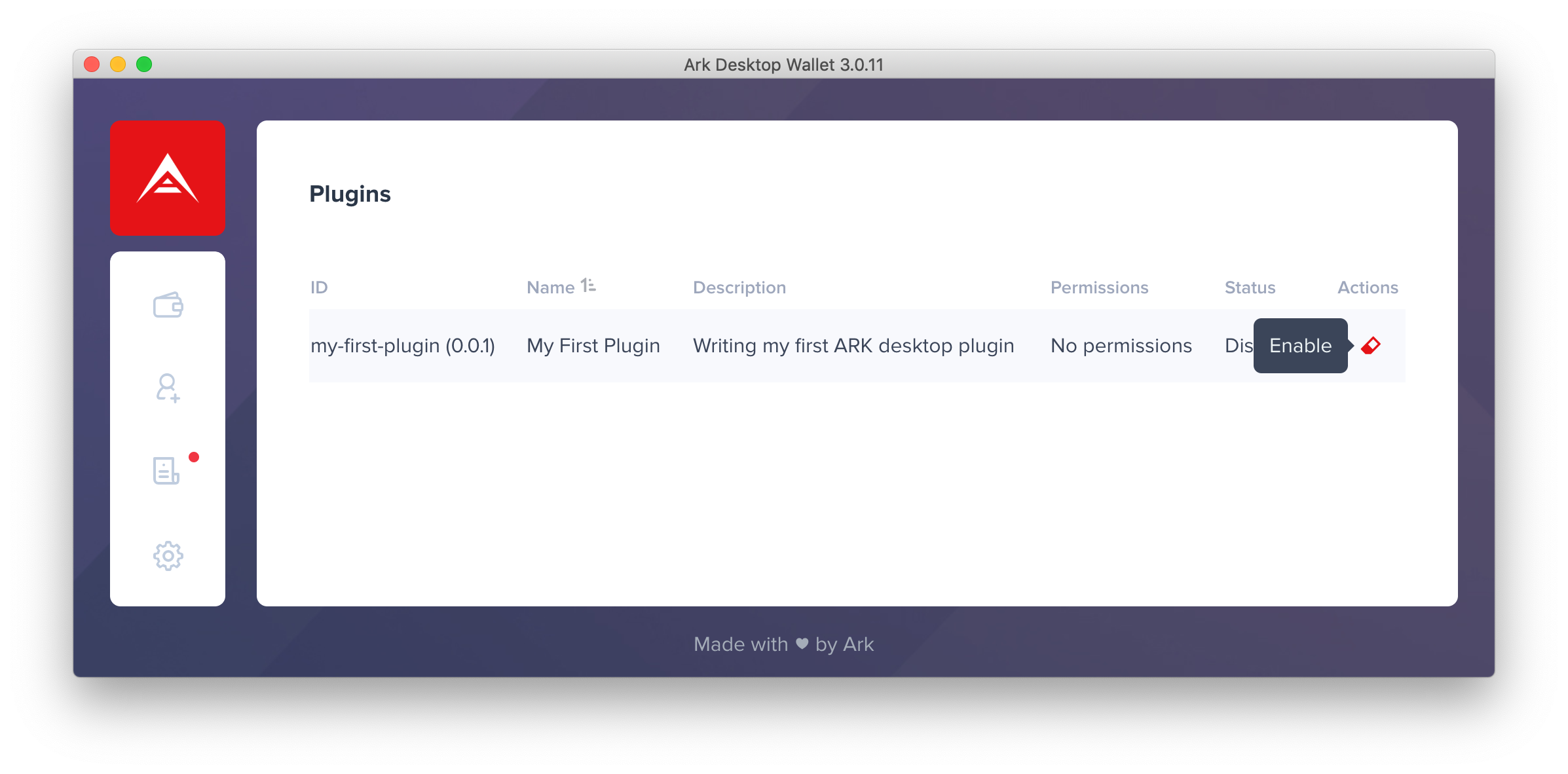
- Open the Desktop Wallet and go to the Sidebar > Plugin Manager and enable it:

Well OK, but where is my component at?

In fact, the previous method only registers your component globally to be used at another time in your application. So to tackle this we’ll be adding a custom page and navigation icon.
Adding a Custom Page
If you need to add a custom page to your plugin, use the getRoutes method to link your component to the route path.
This should return an array of *route configuration to be used by the *vue-router .
Our main file will look like this after we add it:
Adding a Navigation Icon
You can add a link to your route in the sidebar using the getMenuItemsmethod, which should return an array of objects containing the route name and title.
Security
If you try to run this code, the wallet will throw an error because you are accessing features that need permissions. To define which permissions are allowed and you want to use you need to define them in your package.json:
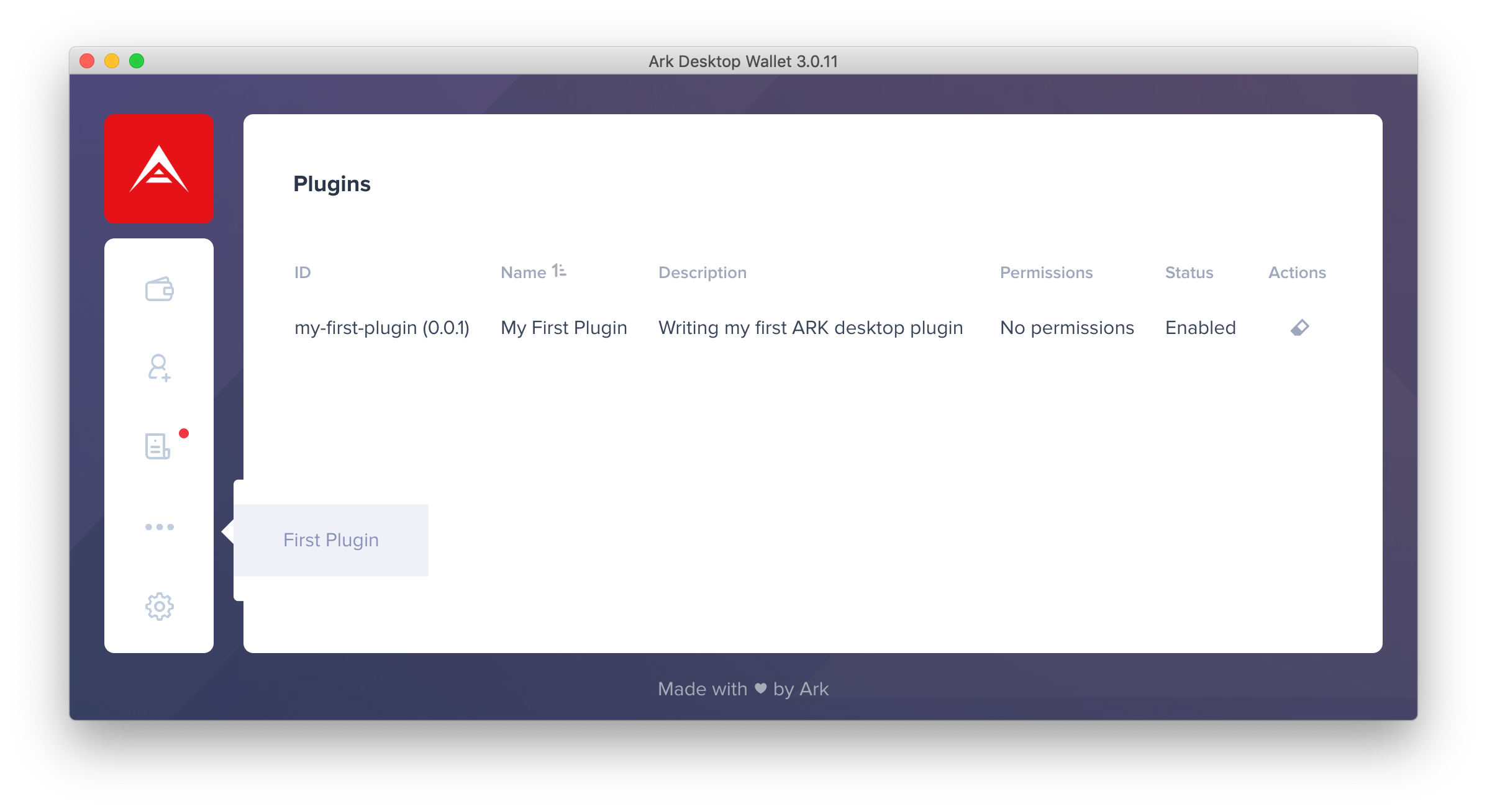
Now you can finally access your component by clicking the side menu button:

Interacting With Data
Each component file can access the global walletApi object that contains some APIs that you can interact directly in the wallet.
Listening Events
Let’s start by watching new transactions (sent or received) on any imported wallet or contact.
To achieve this we need to use the eventBus API:
eventBus is an *emittery instance. You can use its methods provided in the documentation. The wallet triggers an event similar to this wallet::transaction:new when identifying a new transaction.
Emitting Notifications
Instead of displaying a message on the console you can issue a notification using the alert API:
It has 4 notification types: info, success, warn and error.
You also need to set the permissions:
Limitations
At this point, you probably noticed that you can not run or import everything in your file, this includes the DOM, external packages, node builtin APIs. That is because your plugin is running through a sandbox, all thanks to the vm2 package we are using in Desktop Wallet.
Outro
Congrats you just developed your very first Desktop Wallet plugin! Now it is time to experiment on your own, and don’t forget we have our Development Bounty Program running, you are more than welcomed to jump in any time.
If you want to learn from already developed plugins for the Desktop Wallet, have a look in our official Desktop Plugins repository which currently consists of these plugins: